
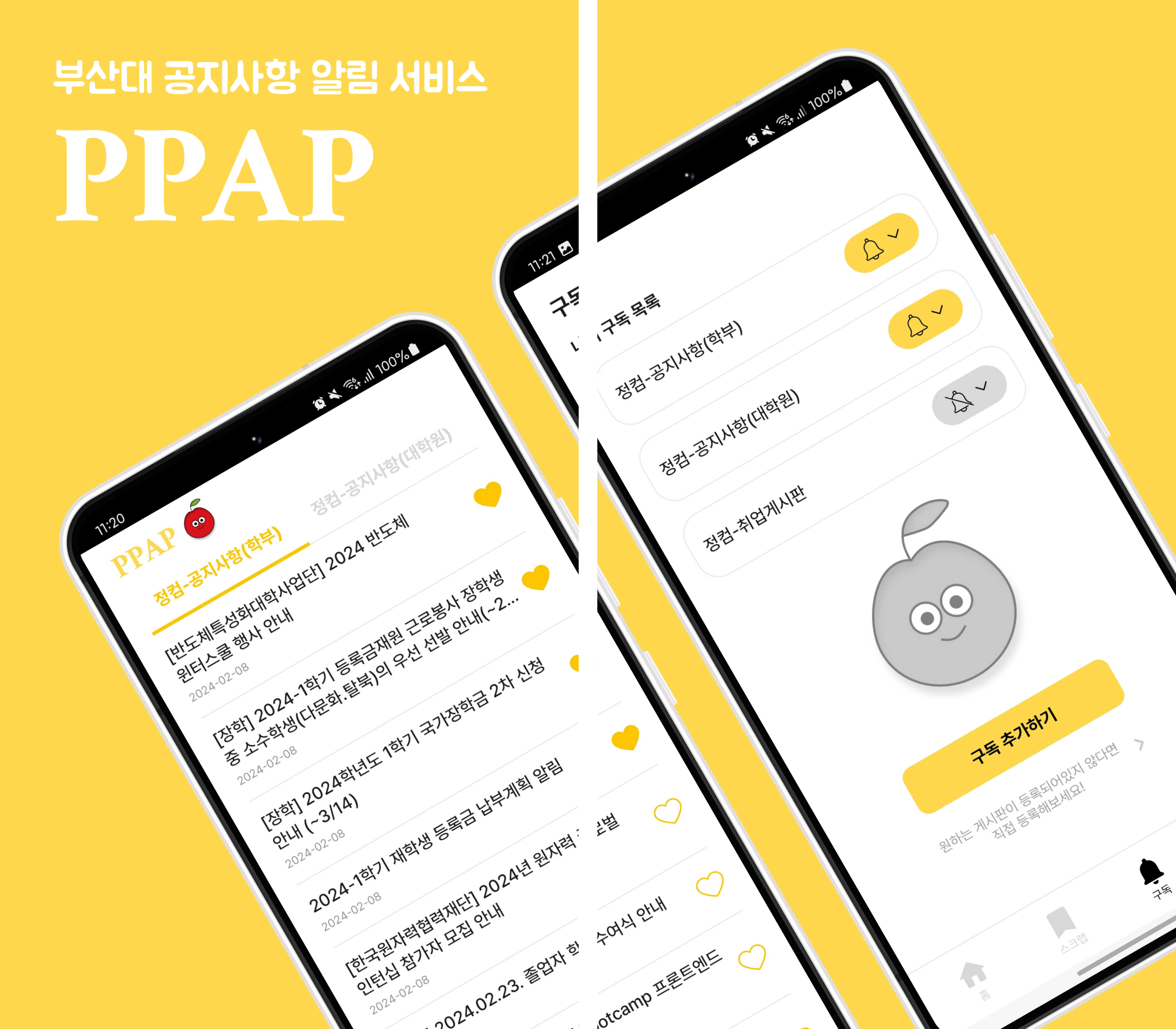
구글 플레이 스토어에 보면 꼭.. 이런 느낌의 소개글 본 적 있을 것이다.
진짜 예쁜데 목업 만들때마다 늘 스트레스를 받곤 했다.
이런 식으로 핸드폰 스크린샷을 보여주는 걸 목업이라고 한다.
그러면 피그마를 사용해서 목업 이미지를 만드는 방법을 알아보자!
원하는 핸드폰 모형 찾기
먼저 핸드폰을 선택해야 한다. 주로 본인이 테스트 할 때 사용하는 기기를 사용하면 된다. 나는 갤럭시 S22를 사용하기 때문에 해당 목업 을 사용하였다. 심지어 무료? 못참지
BRIX Templates 여기에 들어가면 갤럭시 뿐만 아니라 다양한 기기의 내용을 찾을 수 있다. 다양한 목업 예시22
만약 원하는 기기가 없다면 Figma Community에서 mockups를 검색하면 된다.
스크린샷 찍기
그냥 열심히 스크린 샷을 찍고 옮겨 담으면 된다.
디자이너라면 해당 스크린 크기에 맞게 UI를 제작하여 이미지로 변환한다.
목업 이미지에 스크린샷 넣기
-
목업 이미지 1개와 거기에 들어가 스크린샷 1개를 준비한다.

-
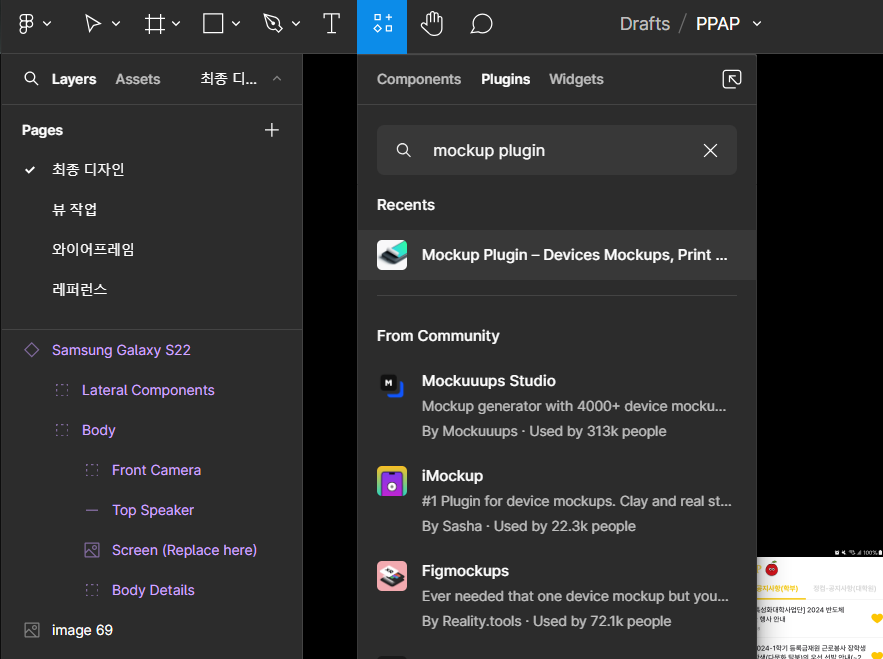
플러그인에서 mockup plugin을 검색하여 해당 프로젝트에 추가한다.

-
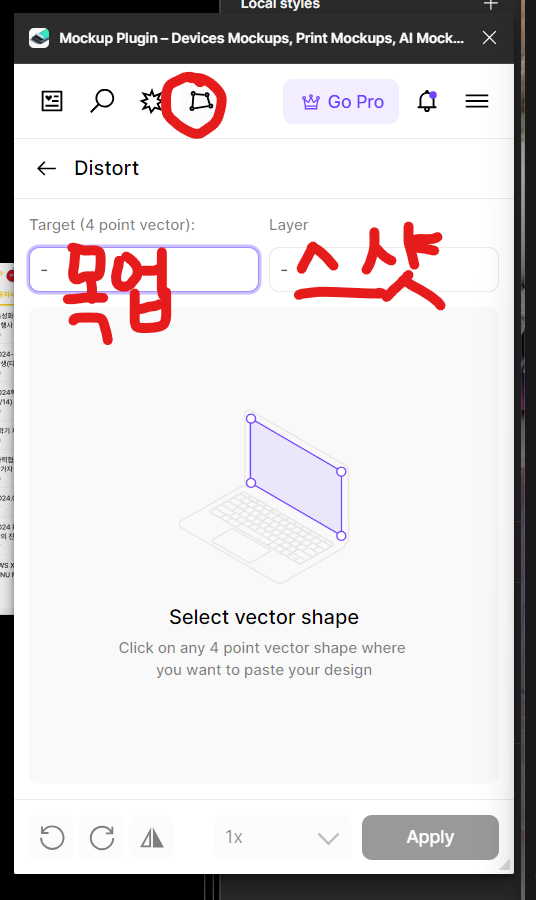
mockup plugin을 실행하여 가장 오른쪽의 사각형이 Distort를 실행시킨다. Target에서는 목업의 Screen (Replace here)을 클릭하고 Layer에는 스크린샷을 클릭한다.


-
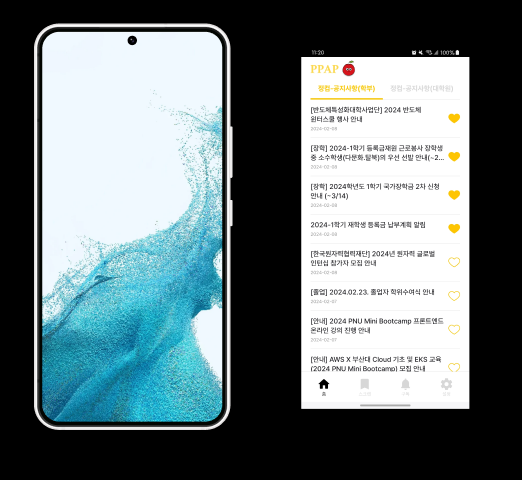
(Optional) 예쁘게 앱 소개 페이지 만들기

내가 왜 디자이너가 됐는지 모르겠다..